当サイトではアフィリエイト広告を使用しています。
WordPressブログのアフィリエイトでしっかり稼ぐには、質の高い有料テーマが不可欠でしょう。人気のWordPressテーマがいくつかありますが、どれを選べばよいのでしょうか?WordPressテーマは「長く使っていくもの」ですから、失敗したくないところです。このページでは、アフィリエイトブログ用のWordPressテーマの選び方と、おすすめテーマをご紹介します。
アフィリエイト ブログ用WordPressテーマについてよくある疑問

Q1. アフィリエイト ブログ用のテーマは、有料・無料どっちがいい?
無料テーマでもアフィリエイトブログは作れますが、しっかり稼ぐには有料テーマがおすすめです。
有料テーマは機能が豊富で、アフィリエイト収益をアップさせるさまざまな機能が利用できます。更新も頻繁で、サポートが充実していることが多いのもメリットです。
使っている人の多い人気テーマなら、ネット上に使い方や困ったときの解決策などの情報がたくさん見つかります。
次に解説するとおり、後からテーマを変更するのは大変なので、できれば最初から有料テーマを使うのがおすすめです。
Q2. 無料テーマから有料テーマに乗り換えできる?
WordPressではテーマの変更ができるので、「最初は無料テーマで始めて、稼げるようになったら有料テーマに変更する」といったことも可能です。
ただし、テーマの乗り換えには手間がかかる場合があります。例えば「ショートコード」などテーマごとの特有の情報を入力している場合、ショートコードの置換などの作業が必要です。
余計な手間をかけないためには、できるだけ最初から質の高い有料テーマを使うことをおすすめします。多くのテーマは初期費用「1万~2万円」ぐらいの一括購入で、月額料金などのランニングコストはかかりません。そのため、有料テーマにしたからといって「毎月の収益が赤字になる」といったことはありません。
アフィリエイト ブログ用WordPress有料テーマの選び方(主なチェックポイント)

大きく分けて以下の4つのことをチェックしましょう。
それぞれどのようなポイントチェックすればよいのか、以下に詳しく解説していきます。
基本機能についてのチェックポイント
- 処理速度は遅くないか
- ブロックエディタ(Gutenberg)に対応しているか
処理速度は遅くないか
テーマの「処理速度」もチェックしましょう。テーマによってはプログラムの構成が複雑になっているなどで処理速度が遅いことがあります。処理速度が遅いということは、ブログの表示速度が遅くなるということなので、ユーザーの利便性やSEOの面で不利になってしまいます。
ただし速度に定評のあるテーマはたくさんあり、「どれが一番速いか」で選ぶときりがありません。それに一定レベル以上になると表示スピードもほんのコンマ何秒の差で、SEOやユーザーの利便性においてほとんど違いがありません。そのレベルだと、速度の違いよりもデザインの見やすさやコンテンツ内容の違いの方が大きく影響してきます。
「どれが一番速いか」ではなく「遅くないかどうか」つまり一定レベル以上の速度があるかをチェックするようにしましょう。
チェック方法として、まずは公式サイトに「高速化対応」などの表示があるか確認しましょう。他にはネット上の評判を見たり、デモサイトを触ってみたりなどの方法があります。
ブロックエディタ(Gutenberg)に対応しているか
ブロックエディタ(Gutenberg)に対応しているテーマがおすすめです。
ブロックエディタとは、旧「クラシックエディタ」に代わるWordPressの新しい編集機能のこと。ブロック単位で直感的に編集できる点がメリットで、クラシックエディタが将来的にサポート終了になる予定ということもあり、既に多くのWordPressユーザーがブロックエディタに移行しています。
テーマによってはブロックエディタ非対応の場合があるので、よく確認しましょう。
広告・収益化についてのチェックポイント
- 広告の自動表示・非表示ができるか
- ABテストは可能か
- どんなボタンを設置できるか
アフィリエイト用のブログに使うテーマとしては特に「収益化」の機能は重要です。上記3つのチェックポイントについて、それぞれ詳しく見ていきましょう。
広告の自動表示・非表示ができるか
特定の場所に広告を自動的に配置する機能があると便利です。
例えば「全記事の目次の下に広告を貼る」といった場合、記事が大量にあるとかなりの手間がかかります。広告の自動表示の機能があれば、広告コードを一回貼り付けるだけで、大量の記事に自動的に一括で広告を表示できます。
さらに「特定のカテゴリでは広告を非表示にする」など、非表示ルールも設定できるとさらに便利です。
同じことはプラグインでも可能ですが、テーマに組み込まれていた方が不具合なども起こりにくく、安心感があります。
ABテストは可能か
ABテスト対応のテーマなら、広告の収益性を分析しながら改善していけます。
ABテストとは、2つのパターンを比較して、どっちが収益性が高いかなどを分析することです。
ABテスト機能のあるテーマなら、例えば同じ場所に「Aパターンのキャッチコピー」「Bパターンのキャッチコピー」の2種類を設定して、どっちのキャッチコピーの方が効果的かを計測できます。ABテストを行うことで、実際のデータに基づいてブログを改善していくことができます。
自力でABテストを行うには、「閲覧するユーザーごとにAパターン・Bパターンをランダムに表示させる」という高度な設定が必要なので、最初から対応しているテーマがおすすめです。
どんな「ボタン」を設置できるか
リンクボタンのデザインはアフィリエイト用ブログの収益性に影響する重要なポイント。アフィリエイト広告のリンクを設定したり、記事内ジャンプするリンク(アンカーリンク)を設定したりなど、使う場面が多い機能です。
クリックしたくなるような、分かりやすいボタンかどうかをチェックしましょう。
以下のような角丸+ドロップシャドウ(後ろにうっすら影が付く)など、シンプルなものがおすすめです。
デザインのチェックポイント
- ブログ風かホームページ風か
- 見出しはどんなデザインか
- 記事一覧がどんなデザインか
ブログのデザインの質は、ユーザーに与える印象だけでなく、ブログの見やすさ・使いやすさにも影響し、検索エンジンでの順位(SEO)にも関係してくる要素です。上記3つのチェックポイントを確認しておきましょう。
ブログ風かホームページ風か
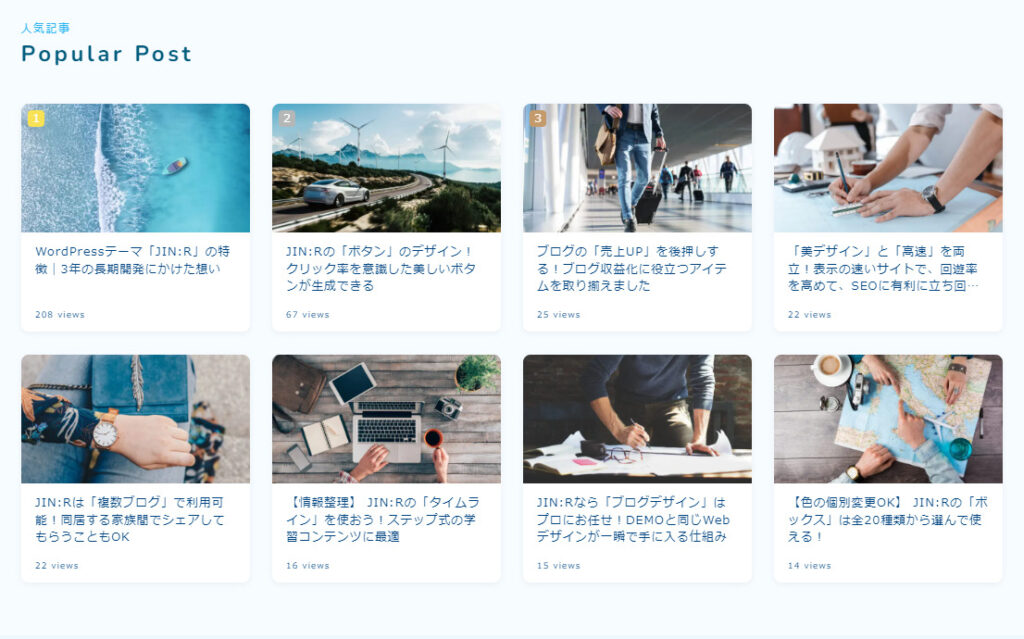
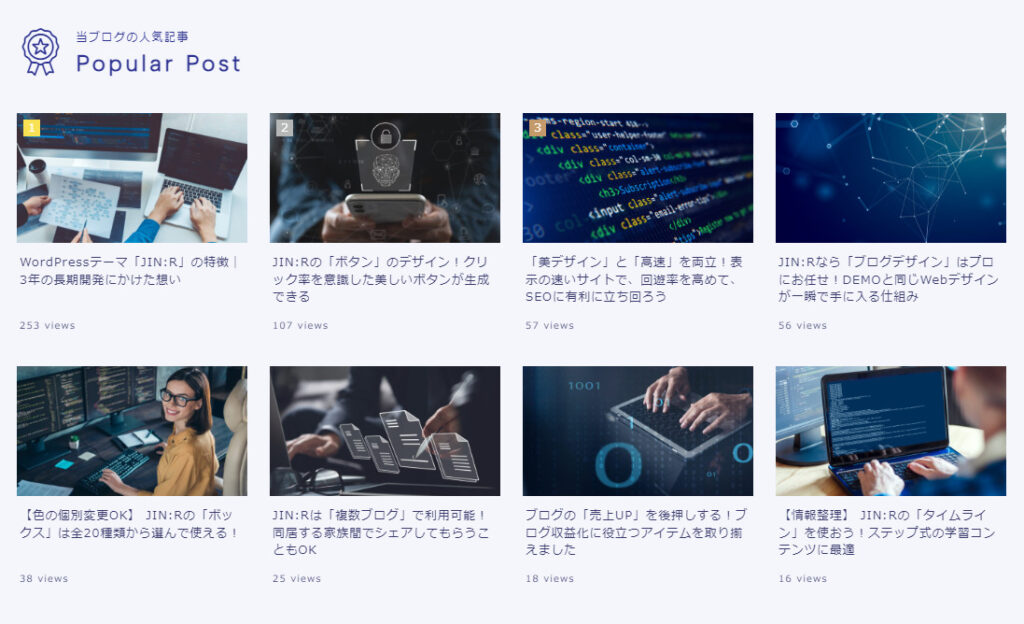
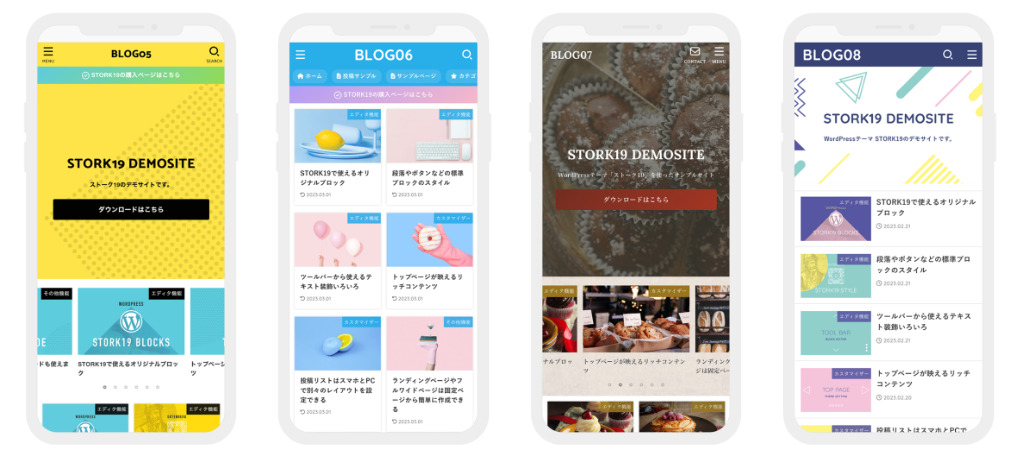
WordPressテーマのデザインは、大きく分けて「ブログ風」と「ホームページ風」の2種類があります。ブログ風とは、個人ブログや企業ブログのように「投稿の一覧」をメインとするデザインのこと。例えば以下のようなイメージです。

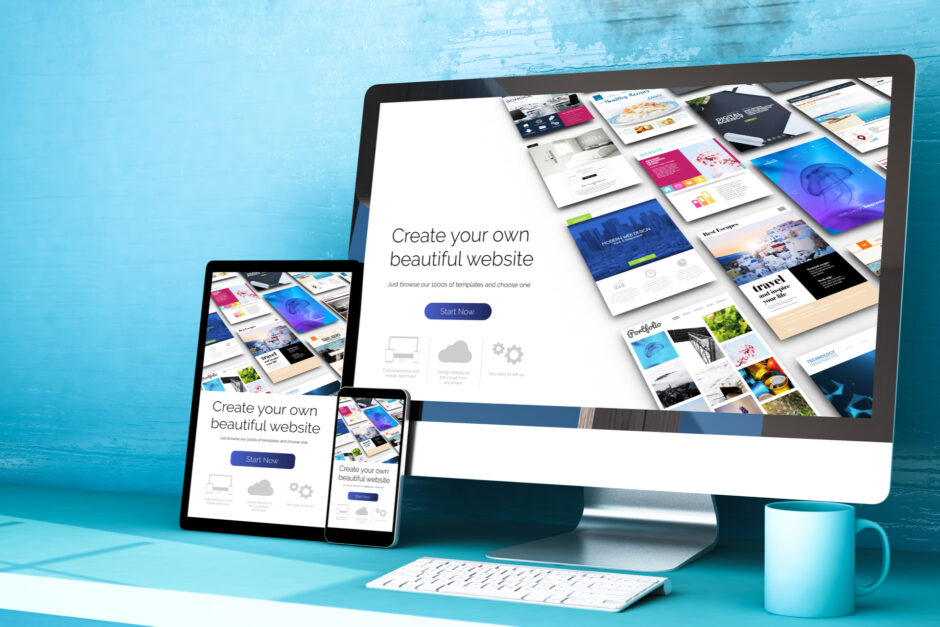
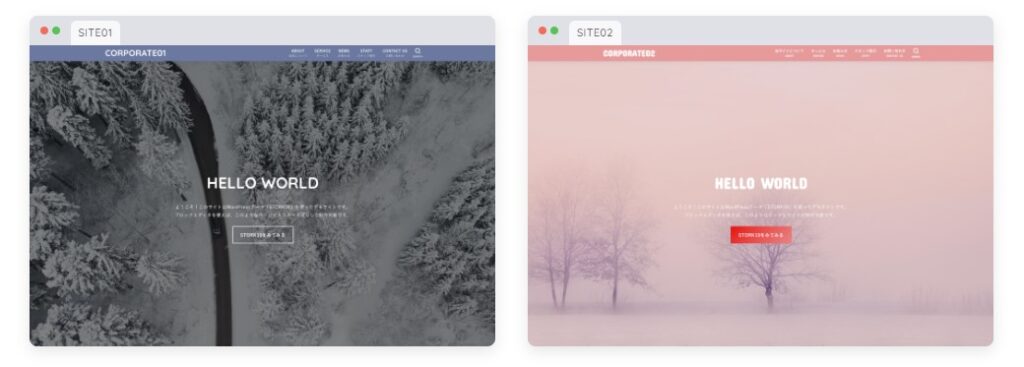
一方の「ホームページ風」とは会社の公式サイト・コーポレートサイトのようなデザインのこと。例えば以下のようなイメージです。

ブログのように記事一覧がメインではなく、写真を大きく表示するなど、会社・ブランドとしての世界観を表現するためにさまざまな演出ができるタイプです。
どちらか一方に特化したテーマもありますが、ブログ風・ホームページ風の両方に対応しているテーマも多くあります。
アフィリエイト用のテーマには「ブログ風」のテーマを選ぶのが基本ですが、「ブログ・ホームページ風」両方のデザインができるタイプを選んでおけば、将来的に起業して「会社のホームページも作りたい」と思ったときにも使えてお得です。
見出しはどんなデザインか
見出しのデザインは、ブログ全体の見やすさや雰囲気を決める重要なポイントです。
検討しているWordPressテーマのデモサイトをチェックして、どんな見出しかを見てみましょう。このとき色ではなく「形」を見るのがポイント。色はカスタマイズで自由に変更できることが多いですが、形をカスタマイズするのは難易度が高く、プログラミングの知識がない場合には、形はそのまま使うことになるでしょう。
「かわいい雰囲気」「スタイリッシュ」などの印象は、多くの場合「色」からくるものです。以下のように形は同じで色の組み合わせを変えるだけでも、かなり違った雰囲気になります。
見出しサンプル
見出しサンプル
見出しサンプル
見出しに限らず、テーマのデザインを比較する際には「色の印象」にとらわれずに、「形」や「配置」で選ぶことがポイントです。
記事一覧がどんなデザインか
記事一覧(投稿一覧)のデザインも、ブログの印象を決める重要なポイントです。
ここでもデモサイトの色やおしゃれな写真にとらわれないように注意して、「形」「配置」などをチェックしましょう。
例えば記事一覧のカードを「角丸」にできるかどうかは、全体の雰囲気に大きく影響します。角丸デザインは、ディプレイが角丸の「iPhoneX」発売あたりから多くのWebサイトで採用され始めたデザインです。もちろんいつまで流行するかは分かりませんが、この辺のトレンドの流れを意識したい場合には、記事一覧を角丸にできる(四角にもできる)テーマを選びましょう。
価格・コストについてのチェックポイント
- 一括購入か定額制(サブスクリプション)か
- 複数サイトで使えるか
- レンタルサーバーとセットでお得に買えるか
一括購入か定額制(サブスクリプション)か
WordPressテーマの料金は、大きく分けて「一括購入」と「定額制」の2種類があります。
- 一括購入=初回に支払いをすれば、ずっと使い続けられる
- 定額制=毎月・毎年利用料を支払う
「一括購入」は初期費用が1万~2万円かかりますが、その後のランニングコストがかかりません。一方の「定額制」なら初期費用を1,000円ほどに抑えられますが、ランニングコストがかかる点がデメリットです。
定額制でも2年目ぐらいからはトータルでの費用が一括購入と同じぐらいになり、3年目あたりからはトータル費用が高くなっていきます。長期的に使う予定で、初期費用をかける予算があれば一括購入のテーマがおすすめです。
複数のブログ・サイトで使えるか
WordPressテーマによっては1つのブログにしか使えない場合と、複数のブログ・サイトで使えるタイプがあります。
多くのテーマは複数ブログで使用OKで、数の上限もなく何個でもブログを作れる場合が多いですが、一部「1サイトのみ」など制限があるテーマもあります。
アフィリエイト用のブログはテーマごとに分けて作った方がよいため、例えば「旅行」「家電」「副業」など書きたいテーマが何種類もある場合、それぞれ別々のドメインで別のブログとして作るのが一般的です。今のところ1つしか書きたいテーマがないとしても、将来的に興味のある分野が増えて、「もう一個ブログを作りたい!」となることもあるでしょう。
1つのブログにしか使えないテーマはその分、割安なことも多いですが、予算が許せば複数サイトOKのテーマをおすすめします。
レンタルサーバーとセットでお得に買えるか
WordPressテーマの中には、レンタルサーバーと提携していて、セットでお得に買えるものがあります。
例えばGMOグループのConoHa WING(コノハ ウィング)というレンタルサーバーでは、いくつかの人気テーマとセットでお得に契約できるプランを用意しています。
セットで買えるテーマなら、料金が安くなるだけでなく、「レンタルサーバー会社から認められたテーマ」という安心感もありますね。利用するレンタルサーバーが決まっていなければ、セットでお得に買うのもおすすめです。
サポート・運営についてのチェックポイント
- サポートは充実しているか・ネットの情報は豊富か
- テーマの更新(アップデート)は簡単か
- 運営者の実績は十分か
サポートは充実しているか・ネットの情報は豊富か
公式マニュアルや使い方サポートのページなど「参考情報」が見やすくて情報が豊富かも重要なポイントです。
ネット上の情報が豊富かどうかも見てみましょう。人気が高くて多くの人が使っているWordPressテーマなら、カスタマイズ方法や困ったときの対処法などを解説しているブログ記事などがネット上にたくさんあります。
サポートの充実度は、公式サイトに「ユーザーからの質問」への回答がたくさん載っているか、丁寧に回答しているかどうかによってもチェックできます。
テーマの更新(アップデート)は簡単か
WordPressテーマによっては、アップデートが簡単なタイプと、手間がかかるタイプがあるので要注意です。
テーマは通常、管理画面から数回クリックするだけの簡単操作でアップデートできます。アップデートの通知も、管理画面に分かりやすく表示されるのが普通です。
テーマによっては更新の際にパスワードを入力したり、ダウンロード・アップロードの操作が必要だったりなど、面倒な手間が発生する場合もあります。更新の通知が違う場所に表示されて確認しにくいこともあります。
テーマの更新が簡単で、更新の通知が確認しやすいものを選ぶようにしましょう。「更新方法」などを公式サイトでチェックすると、更新が簡単かどうか確認できます。
運営者の実績は十分か
WordPressテーマの「運営状態」も重要なチェックポイントです。テーマの運営がいまいちだと、最新技術への対応が遅くなったり、運営が終了してしまったりなどのリスクが高くなります。
ほとんどのテーマでは「更新履歴」を確認できるので、どのぐらいの頻度で更新しているか確認できます。最新の更新日が遠かったり、更新ペースが遅かったりするテーマは、運営状態が不安定である可能性が高いでしょう。
アフィリエイトブログは長期的に運営するのが基本ですから、テーマを安定して使い続けられるよう、しっかりした運営者のテーマを選ぶことが重要です。
アフィリエイト ブログにおすすめの有料WordPressテーマ5選

上記で解説した内容を踏まえたおすすめテーマを5つ紹介します。
SANGO(サンゴ)
| 価格(税込) | 一括14,800円 |
| タイプ | ブログ/ホームページ |
| 記事一覧デザイン | 角丸/四角 |
| 高速化対応 | 〇 |
| ブロックエディタ対応 | 〇 |
| 広告の自動表示・非表示 | 〇 |
| 複数サイトでの使用 | 〇 |
| ABテスト | 〇 |
- ConoHa WING でセット割引プランあり
SANGO(サンゴ)は人気が高く、多くのブログで使われているWordPressテーマです。当ブログもSANGOを使用しています。
人気テーマのため、カスタマイズ方法などのネット情報が豊富です。公式サイトにもユーザーからの質問と運営からの回答がたくさんあり、困ったときに参照できます。
ブロックエディタ完全対応で、「SANGO Land」というコピペで使えるブロックなどを集めたライブラリが利用できます。SANGO Landを使えば、初心者でも簡単に高度なカスタマイズが可能です。
JIN:R(ジン:アール)
| 価格(税込) | 一括19,800円 |
| タイプ | ブログ/ホームページ |
| 記事一覧デザイン | 四角/角丸 |
| 高速化対応 | 〇 |
| ブロックエディタ対応 | 〇 |
| 広告の自動表示・非表示 | 〇 |
| 複数サイトでの使用 | 〇 |
| ABテスト | × |
- ConoHa WING でセット割引プランあり
JIN:R(ジン:アール)は、人気の有料テーマ「JIN」の後継モデルです。スタイリッシュなホームページ風デザインができることが特徴で、ブログ風のデザインもできます。
こちらもカスタマイズ済みのプリセットがいくつか用意されていて、初心者でも簡単におしゃれなブログを作ることが可能です。
最大の特徴は、有料コンテンツ(有料記事)の販売機能があること。「ここから先は有料」など記事の無料部分と有料部分を分ける設定ができます。
使いやすいマニュアルや、困りごとを相談できるフォーラムもあり、サポート面も充実したWordPressテーマです。
SWELL(スウェル)
| 価格(税込) | 一括17,600円 |
| タイプ | ブログ/ホームページ |
| 記事一覧デザイン | 四角/角丸 |
| 高速化対応 | 〇 |
| ブロックエディタ対応 | 〇 |
| 広告の自動表示・非表示 | 〇 |
| 複数サイトでの使用 | 〇 |
| ABテスト | 〇 |
- なし
SWELL(スウェル)はシンプルかつ機能的なWordPressテーマです。
カスタマイズや記事装飾に便利な機能が豊富で、「使いやすさ」にもこだわっているため初心者でも使いやすいことが特徴。発売当初からブロックエディタに対応し、機能面も充実しています。
運営者への質問やバグ報告などができるフォーラムもあり、サポート面も充実したテーマです。
THE SONIC(ザ・ソニック)
| 価格 | 月額1,078円(年額8,580円) |
| タイプ | ブログ/ホームページ |
| 記事一覧デザイン | 四角 |
| 高速化対応 | 〇 |
| ブロックエディタ対応 | 〇 |
| 広告の自動表示・非表示 | 〇 |
| 複数サイトでの使用 | 〇 |
| ABテスト | 〇 |
- ConoHa WING でセット割引プランあり
THE SONIC(ザ・ソニック)も、デザイン性・機能面で優れた人気のWordPressテーマです。
大きな特徴は一括払いではなく「定額制」で利用できること。初期費用は月額料金の1,000円ほどでスタートできるので、開始時の予算的なハードルが低いことがメリットです。
有料プランを解約してもブログが表示できない・WordPressが使えないといったことはありません。ただし解約するとテーマの更新ができなくなるので、基本的には「使い続ける限り料金が発生する」と考えた方がよいでしょう。
STORK19(ストーク19)
| 価格(税込) | 一括11,000円 |
| タイプ | ブログ/ホームページ |
| 記事一覧デザイン | 四角 |
| 高速化対応 | 〇 |
| ブロックエディタ対応 | 〇 |
| 広告の自動表示・非表示 | △(表示のみ) |
| 複数サイトでの使用 | ×(1サイトのみ) |
| ABテスト | × |
- なし
STORK19(ストーク19)は、さまざまなWordPressテーマをリリースしている「OPNE CAGE」(オープンケージ)の人気テーマです。
「1回の購入につき1サイトでしか使えない」などの制限がありますが、その分、料金が割安なのがメリット。ブロックエディタ対応や高速化など、重要な機能は押さえていてコスパが良いテーマです。
広告の機能については記事の下部などに一括表示できる機能がありますが、「このカテゴリでは広告を表示しない」など非表示の設定はできません。
まとめ
アフィリエイトブログ用のWordPressテーマを選ぶ際は、大前提として「ブロックエディタ対応済み」で「高速化」されているものを選びましょう。そのうえで「広告・収益化の機能」「デザイン」「価格・コスト」「運営・サポート」の4つの観点て比較するのがコツです。ご紹介した「おすすめテーマ5選」を参考に、ぴったりのテーマを選んでみてください。