当サイトではアフィリエイト広告を使用しています。
ブログを翻訳して、もっとPVを稼ぎたい!英語圏にも読んでもらいたい!ワードプレスなら、プラグインを使うだけで、簡単に多言語サイトを構築できます。この記事では、多言語サイトを構築するためのプラグイン「Bogo」の機能と使い方の紹介をしたいと思います。
「Bogo」の機能
一つずつ外国語ページを作る
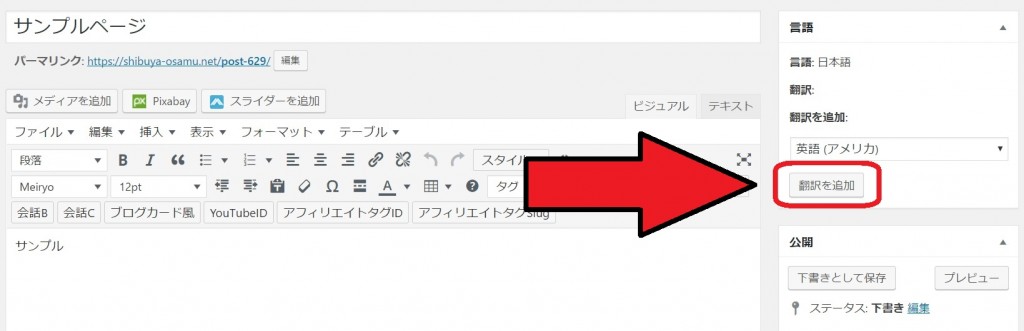
プラグインをインストールし有効化すると、投稿や固定ページの編集画面に「翻訳を追加」というボタンが生成されます。
このボタンをクリックするだけで、自動的に、その投稿に対応する外国語ページが一つ作られます。
例えば、
「https://shin-no-matome.com/example/」
というページに対し、
「https://shin-no-matome.com/en/example/」
という英語版ページを作ってくれます。英語以外にも50以上の言語に対応しています。
翻訳は、自分でする必要があります。
言語切り替えボタンもつけられる
このサイトのヘッダーとフッターにあるような、言語を切り替えるためのリンクを付けられます。
対応する外国語ページがあれば、言語切り替えのリンクが有効になり、
対応する外国語ページがない場合も、切り替えボタンは表示されますが、リンクが無効になります。
ウィジェットやメニューも、英語対応できる
英語ページでは英語のメニュー、日本語ページでは日本語メニューというように、
メニューの表示を変えることができます。
hreflangタグも自動生成
サイトの多言語化をするために重要な「hreflang」タグも自動で生成してくれます。
特に自分で設定する必要はありません。
「Bogo」の基本的な使い方
プラグインのインストールと有効化をした後の操作は以下の通りです。
言語の追加
管理画面の「言語」→「言語パック」をクリックします。
50以上の言語が表示されるので、使いたい言語をクリックしてインストールします。
「翻訳を追加」をクリック
翻訳したい投稿の右上に表示されている「翻訳を追加」ボタンを、その上にある言語のプルダウンを選択してからクリックします。
ちなみに、一回下書き保存しないと「翻訳を追加」ボタンが表示されません。

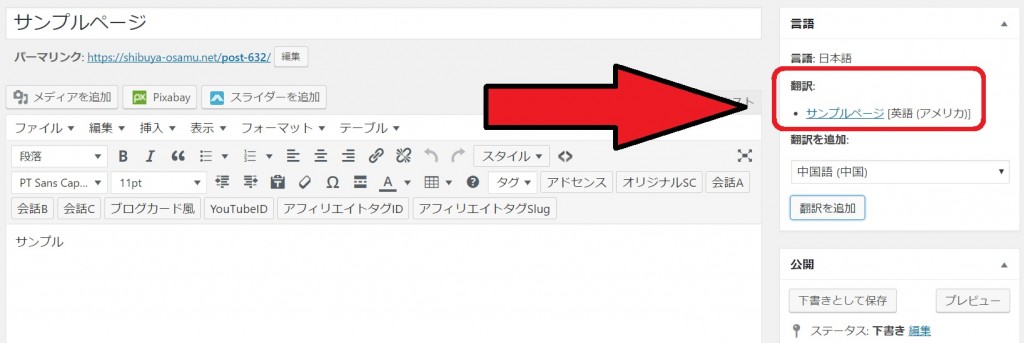
すると、次のような表示に切り替わり、右上に英語ページへのリンクが表示されます。

これで、既に英語用ページが作られています。リンクをクリックすると、英語用ページに移動します。
翻訳はされないので、内容はまったく同じ日本語のページが表示されます。
メニューとウィジェットの外国語対応
管理画面の「外観」→「メニュー」をクリックします。
各メニューのプルダウンをクリックすると以下のような、言語を選択するチェックボックスがあります。

チェックされている言語のページでのみ、そのメニューが表示されることになります。
ですから、例えば日本語のメニューと、同じ内容の英語のメニューを作り、
日本語のメニューは「日本語」にだけチェックし、英語のメニューは「英語」にだけチェックすればいいわけです。
ウィジェットも、設定方法は同じです。
切り替えボタンの設置
「外観」→「ウィジェット」とクリックします。
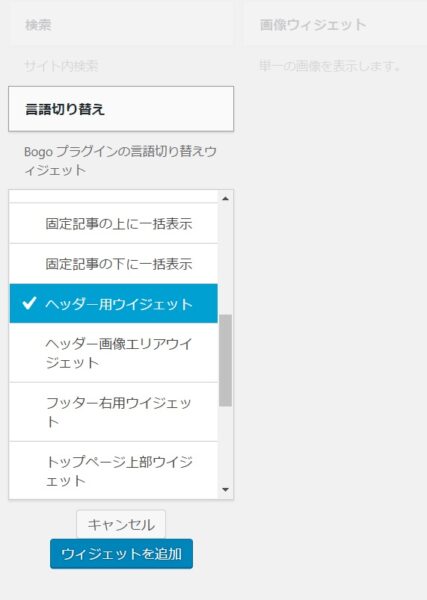
「利用できるウィジェット」の中に「言語切り替え」というものがあるので、それをクリックします。
表示されたリストの中から、任意の場所を選択して「ウィジェットを追加」をクリックします。

設置できる場所はテーマによって異なります。「ここにあると便利」という位置に設置しましょう。
応用編
サイト名とキャッチフレーズは非対応
Bogoは、サイト名とキャッチフレーズの多言語化には対応していません。
つまり、サイト名とキャッチフレーズを、言語によって切り替えることができません。
とはいえ、多少のカスタマイズをすればできるようです↓
キャッチフレーズの入力箇所についてはテーマによって異なります。テーマの仕様を確認しながら設定してください。
トップページの多言語化
外国語版のトップページは、自動的に生成されています。
例えば、英語版のトップページは「https://shin-no-matome.com/en」となります。
トップページの設定を「最新の記事」にしていれば、特に設定しなくても、英語の最新の記事だけが表示されるようになっています。
トップページを「固定ページ」にした場合、言語ごとに異なるページを表示させることはできません。
カテゴリーを言語別に分ける
カテゴリーも翻訳して、言語別に分け直しましょう。
例えば、「マンガ」というカテゴリーにある投稿を英訳したら、「Manga」という英語用のカテゴリーを新しく作って、そこに分類するわけです。
カテゴリーを一括移動する方法については、以下の記事にまとめています。