当サイトではアフィリエイト広告を使用しています。
サイトの記事一覧の中に溶け込むようにして表示する「インフィード広告」は、今やネット広告の主流ですね。とはいえサイトの仕様によっては、導入するのが難しいこともあります。この記事では、WordPressサイトにインフィード広告を導入する方法を4種類紹介しています。
広告コードを取得するだけじゃダメ?
大抵のネット広告なら、広告コードを貼り付けるだけで表示できますが、インフィード広告は、そう簡単にはいかないことが多いです。
それは記事一覧(フィード)に溶け込ませないといけないという問題があるからですね。
広告コードを入れる場所がないテーマもある
WordPressの場合、テーマ(テンプレート)がインフィード広告に対応していれば簡単に完了します。
指定の場所にコードを貼り付けるだけで、簡単にインフィード広告を表示してくれるテーマがありますから、そういうテーマを使っていれば何も悩む必要はないですね。
インフィード広告に対応しているテーマの一覧については、以下の記事を参照してください。
 インフィード広告に対応したWordPress(ワードプレス)テーマまとめ
インフィード広告に対応したWordPress(ワードプレス)テーマまとめ
とはいえ、今使っているテーマがインフィード広告に対応していないという場合は工夫が必要です。インフィード広告非対応の無料テーマで済ませたいという場合もそうですね。
インフィード広告を導入する方法について、次の項目から解説していきます。
インフィード広告を入れるための4つの方法
WordPressサイトにインフィード広告を導入するための方法は、主に以下の4つです。
方法1:テーマのphpファイルを編集する
1つめは、インフィード広告を挿入できるようにphpファイルを編集して、テーマを改造するという方法です。
知識が必要なので初心者には難しい方法ですね。テーマを更新するとカスタマイズした内容が消えてしまうので、「子テーマ」を使いこなす必要もあります。
編集の方法はテーマによって異なるので、ネットで「自分の使っているテーマ名 + インフィード広告」などのキーワードで検索すると、やり方を解説しているページが見つかるかもしれません。
方法2:プラグインを入れる
インフィード広告を挿入するための「プラグイン」を導入してみるという方法です。ただしテーマによっては上手く動作しないこともありますので、バックアップを取りながら、注意して導入しましょう。
そもそも広告を入れやすい記事一覧がないなど、サイトのデザインとの相性が悪いと難しい場合があります。
主なプラグインは以下の2つです。
- Ad Inserter(英語のみ)
- Advanced Ads Pro(有料39€~)
方法3:Googleの自動挿入
Google AdSense のインフィード広告に関しては、自動的にインフィード広告を挿入してくれる機能があります。
2019年1月現在はモバイル表示だけに対応していますが、自動挿入をONにするだけで勝手にインフィード広告を挿入してくれるという便利機能です。(詳しい方法は後述)
とはいえカスタマイズ性がほとんどなく、プレビューもできないので、自分のイメージ通りの仕上がりになるかどうかは、やってみないとわかりません。また、PCサイトにも表示させたい場合は対応できません。
あと最大の欠点は、記事一覧に溶け込まないようなバナー広告っぽいものも表示されてしまうという点です。
方法4:対応しているテーマに変える
前述のとおり、インフィード広告に対応しているテーマを使うのが一番手っ取り早いです。つまり「テーマを変えちゃう」という方法ですね。
無料テーマから有料テーマに変更するのを検討しているなら、インフィード広告に対応したテーマにするのが断然おすすめです。
以下の記事で、インフィード広告についてだけでなく、いろいろな重要な機能について、人気のテーマを比較しているので参考にしてください。
 アフィリエイト ブログにおすすめのWordPress有料テーマ5選!選び方も解説
アフィリエイト ブログにおすすめのWordPress有料テーマ5選!選び方も解説
AdSenseのインフィード広告コード取得方法
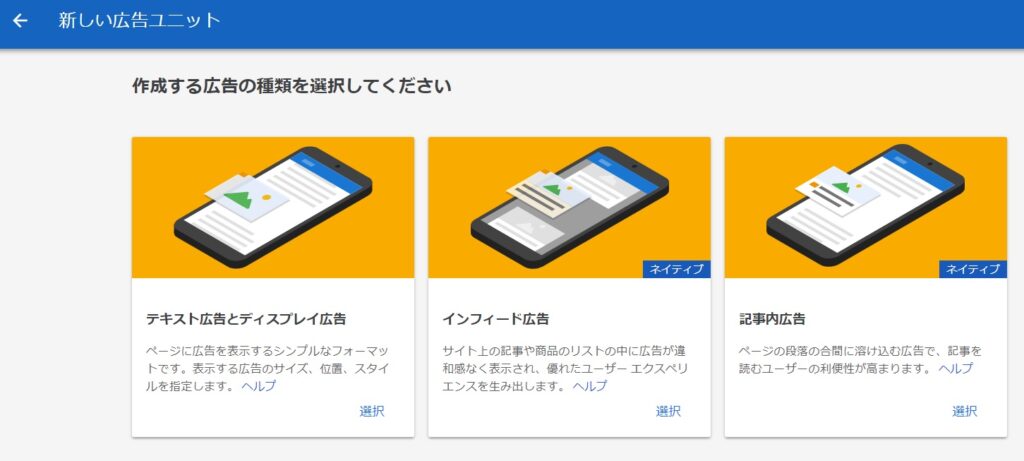
Google AdSenseのインフィード広告のコードを取得するには、まずトップページのメニューから「広告」→「広告ユニット」→「新しい広告ユニット」をクリックします。
以下のように「テキスト広告とディスプレイ広告」「インフィード広告」「記事内広告」の3つの選択肢が表示されるので「インフィード広告」をクリックしてください。

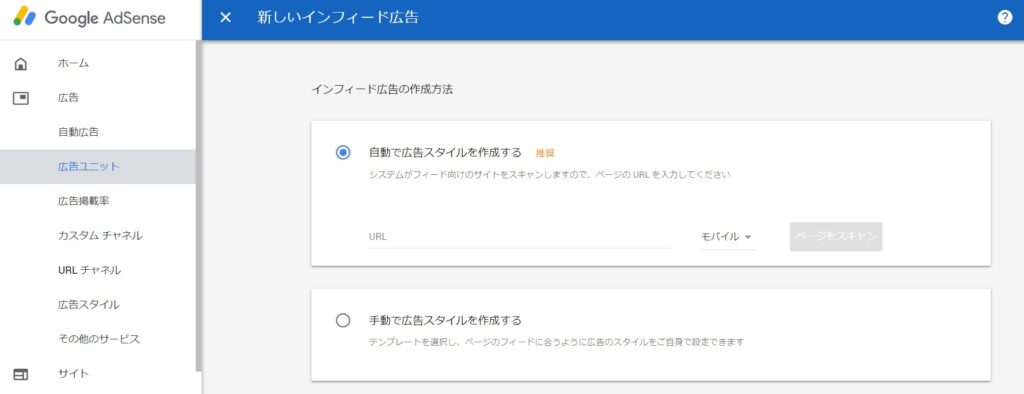
自動で広告スタイルを作成
以下の画面が表示されるので、「自動で広告スタイルを作成する」を選択して、自分のサイトのURLを入力します。

右側のプルダウンから、スマホ用の広告を取得する場合は「モバイル」、PC用の広告なら「Desktop」を選択して「ページをスキャン」をクリックしてください。
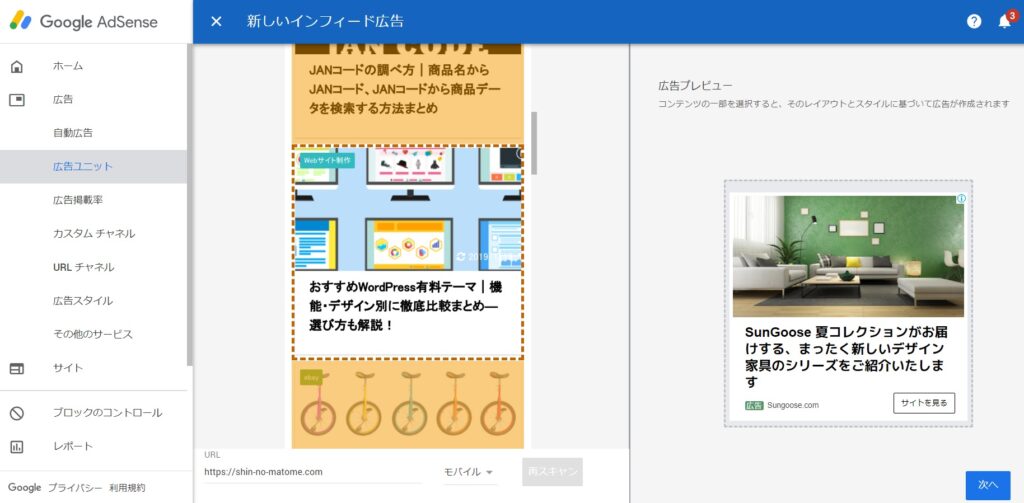
以下のようにサイトのプレビューが表示されるので、広告を挿入したい記事一覧のうち、1つの記事を選択し、右下の「次へ」をクリックします。

広告コードを保存して取得する
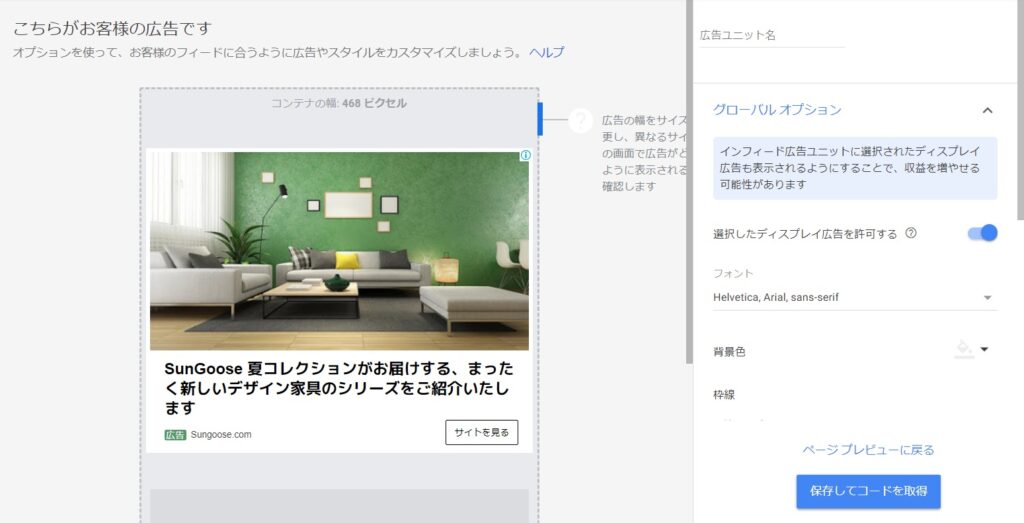
ここまでの操作で、自分のサイトに溶け込むような広告スタイルが自動的に作られたので、あとは基本的にこのまま保存するだけでOKです。以下の画面が表示されているはずです。

まず「広告ユニット名」を入力しないと保存できないので、管理しやすいように好きな名前を付けます。
「選択したディスプレイ広告を許可する」については、許可しないのがおすすめです。許可すると、記事一覧に溶け込まないようなバナー広告も表示されてしまうからです。
スイッチをクリックすると色がグレーになり、許可しない状態になります。
他の項目は自動的に設定が完了していますので、基本的にそのままでOKです。一番右下の「保存してコードを取得する」をクリックすれば、広告コードが取得できます。
自動設定がうまくいかず、サイトにちゃんと溶け込まない場合は、スタイルを微調整してカスタマイズすることも可能です。設定方法は以下の公式ヘルプを参照してください。
Googleの自動挿入でインフィード広告を入れる方法
自動広告の有効化
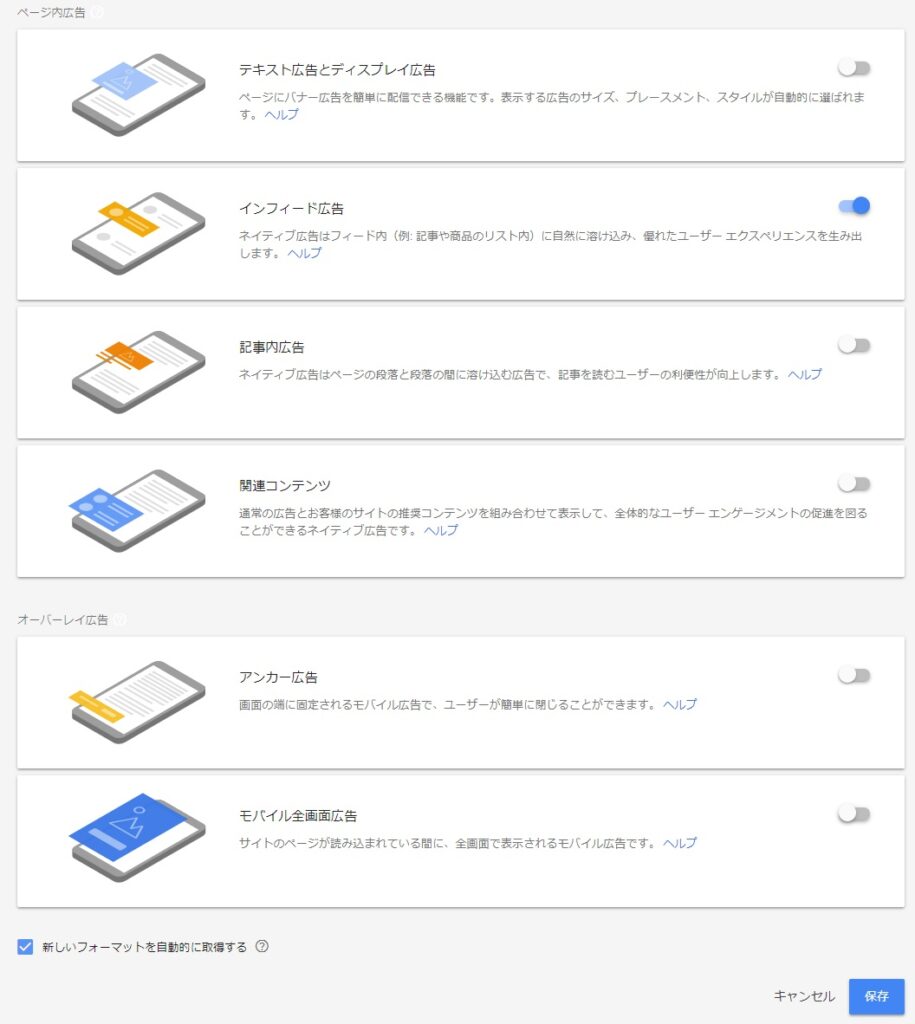
まず、AdSenseトップページから「広告」→「自動広告」→「開始する」とクリックします。以下の画面が表示されますので、2番目の「インフィード広告」のスイッチをクリックしてON(青色)にしましょう。

インフィード広告の他にも自動広告がありますが、表示したい広告のスイッチをONにするだけでOKです。それぞれの広告の内容は以下のとおりです。
- テキスト広告とディスプレイ広告:バナー広告を色々な場所に自動的に表示する
- 記事内広告:記事の本文内に、広告を自動的に表示する
- 関連コンテンツ:自分のサイトや他のサイトの関連コンテンツ(広告)が表示される
- アンカー広告:スマホ画面の下に固定で表示される横長の広告
- モバイル全画面広告:ページの読み込み時間などに表示される全画面の広告
表示したい広告をON(青色)にして、表示したくない広告をOFF(グレー)にしたら、右下の「保存」をクリックします。
header.phpなどにコードを記述
自動広告用のコードが表示されるので、広告を表示させたいページの<head> タグと </head> タグの間に貼り付けます。
テーマによっては、AdSenseの自動広告コードを入力する場所が用意されているものもありますが、無い場合は「テーマ編集」をするか、プラグインを利用するかのどちらかです。
テーマ編集をする場合は、テーマによって異なりますが、大抵はダッシュボードから「外観」→「テーマ編集」とクリックすると「header.php」がありますので、そこの</head> タグの前にコードを入力します。
<head>にコードを挿入するための主なプラグインは以下のとおりです。
まとめ
WordPressサイトにインフィード広告を入れる方法は、以下の4つです。
- テーマを編集する
- プラグインを入れる
- 自動挿入を利用する
- 対応しているテーマを使う
「テーマを編集」するにはスキルが必要ですし、「プラグイン」はうまくいかない場合もあります。「自動挿入」はまだまだ機能が弱いです。一番確実で簡単なのは「対応しているテーマを使う」ことでしょう。
おすすめテーマについては、以下の記事を参照してください。